Task-1
Give your responses to these two questions,
illustrated with visual material, in your sketchbook and blog.
· In
film, the audience is hooked within minutes, usually seconds...
How does film do this?
I
think an effective good title sequence is a good way to grab the audience’s
attention in the first few minutes.
Then
one of most important engagement key for audience is good effective story;
Stories must have meaning coherence to
entertain. That is, each event in the story must somehow stand in relation to
other events in the story (a relationship bridge) and have some meaning to the
character and audience.
Knowing the main character or favourite
actors keeps our attention on the movie.
Audiences want to laugh, cry, vicariously
experience a great ride, be adventurous, see spectacular things, see new
things, get "jolted and shocked," have positive outcomes affirmed,
see drama that challenges them and makes them think about their world, be
inspired, and, in short, have some experience that temporarily displaces them
from everyday life and changes their mood.
There is a strange but refreshing kind of
tangibility that pulls the audience into the film and expresses the emotions of
the characters. Soundtrack will also make engagement between audience and the
movie.
· When
we visit a website or open new software it has to grab our attention..
How does the designer achieve this?
- The first thing is a good
effective Homepage.
The homepage tells visitors who you are and
what they can expect to find in your site which basically is the front door of the
website. The purpose of the homepage is to give an overview of what visitors
can expect to find in web site. Therefore it needs to be
strong, make a statement and grab the attention. If it doesn't grab their
attention, they will hit the back button.
If the opening statement is strong and
meaningful, the visitors will want to explore further. Only one good sentence
gives you a general overview of what the product is and its benefit.
- Strong images and Graphics
Using images that are related to its service,
or a meaningful metaphor. Photography isn't always necessary on the homepage,
sometimes nice illustrations, interesting text treatments or just a good design
is all need. The key is to make it interesting and meaningful.
- Appropriate and Attractive
Colour Scheme
Colours capture the viewers’ attention,
especially if they are used in an appropriate manner. If your expected viewers
are children, the best colours you can use are the bright ones but make it
pleasing to the eyes. If you are designing for a company, then you should
choose colours that can give a professional look.
A well-organized layout not only looks better,
it's more comfortable for the viewer.
Visitors don't spend long on the homepage;
they go there to see where to go next. Therefore regardless of how large your
site is the homepage needs to be simple. Using good headlines, short blurbs,
and relevant images to help guide visitors around the site.
The home page and other pages must be fast in
loading. Or else, your viewers will get disappointed on your site.
Task-2
Give
two examples of outstanding opening sequences from films, and describe how the
directors; Orientates the audience / Establish key information.
The Shining 1980 (Stanley Kubrick)
The opening sequence
in The Shining starts off by us flying through a massive lake, we are then sent
up in the air to get a bird’s eye view of a small car travelling through a
snake like road. This is to show us how grand and vast America is. A
non-diegetic soundtrack is running in the background, which sounds like an
electronic keyboard, in low key. This
gives the scene a menacing feel to it, as if something is approaching.
We move to a bird’s
eye shot via a cut, which also follows the car, and we see that the car is in a
very remote area, where there are mountains in the background. This long take lasts about 17 seconds, which
calms the audience. Via a jump cut, we
go to another shot where the car is on a different part in its journey. During this part of the opening sequence, the
opening credits start to roll up and show the producer, the name of the film,
the stars, and other people involved in the film.
The colour of the
font is blue which is usually seen to be a more gentle colour but Kubrick makes
this font seem more eerie by the sound he uses of tribal music and screaming
women. And perhaps to emphasize all the more the
claustrophobic/no way out of what is to come.
After two and a half
minutes of the opening scene and credits we are introduced to the overlook
hotel for the first time, we know nothing about it but what it looks like and
how big it is. We assume this is where the story is going to take place
straight away.
The Taking of Pelham
123 Directed by Tony Scott – 2009
Loud music, fancy title effects swishing back
and forth, in and out of frame, intercutting with images of people on the
subway.
The opening sequence of this movie seems to
be directly connected to trains (perhaps to establish the sub-genre of the film
right from the beginning) for example, loud music used at
the very beginning sounds like a train, and even the production/distribution
company is filmed as if it's a train getting closer to the screen.
I thought it was an effective title sequence
because of the range of shots used which conveyed the genre, and I liked the
use of editing as it established the plot of the film well.
I also liked the fancy title effects swishing back and
forth, in and out of frame, intercutting with images of people on the subway.
I particularly like the way the
cast/director/producer etc, names appear and disappear on the screen throughout
the opening sequence with a thick black line (as if the names are passengers
and the line is a train collecting or dropping them off) Editing is the main
technique used in this sequence to grab the audience's attention and establish
the recurring theme of trains and sub-genre (action thriller)
Task-3
Based
your experienced of RPG's(role-playing games),give three examples of narrative structures.
Robot Chicken
Robot Chicken defies traditional narrative
structure, and thus this RPG will defy traditional gaming structure. Most
roleplaying games tend to fall into two categories: miniatures-esque games
about killing things, and story games about angsty character development. A
Robot Chicken RPG wouldn't be too concerned about either of those ideas, it
would be about short scenes involving insane situations and unexpected
perversions of our beloved childhood memories.
L.A.
Noire
Developed by Team Bondi, L.A. Noire is an
interactive detective story set in the classic noir period of the late 1940s.
L.A. Noire blends action, detection and complex storytelling and draws players
into an open-ended challenge to solve a series of gruesome murders.
Call of Cthulhu
Originally a story by H. P. Lovecraft, his
brand of horror was turned into a role-playing game by Chaosium many, many
years ago, when Dungeons & Dragons became very popular.
Call of Cthulhu has a reputation as a game in
which it is quite common for a player character to die in gruesome
circumstances or end up in a mental institution. Unlike in most other
role-playing games, eventual triumph of the players is not assumed.
One of the main statistics in this game is
"Insanity Points." As the character see aliens, undead creatures,
elder gods and even cast magic spells, they slowly lose their sanity. In other
words, everyone eventually goes insane at some point.
Describe
how these structures differ from conventional film narrative.
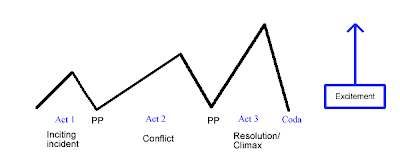
Conventional
film narrative is normally based upon the Three Act Structure, which is
intended to fill 90+ minutes, and end in a resolution. Conventions
of narrative form,
Such
as unity, clarity, sympathetic, action-oriented characters, closure,
And
unobtrusive craftsmanship as you can see below two images showing differences
between role-playing narrative structure and conventional film narrative
structure.
Task
-4
· Investigate
Julian Jackson’s article on RPG’s and Film Narrative:
· Give
an example of cause and effect in RPG

Since 1979, role-playing games such as
Dungeons & Dragons have drawn criticism from those who feel that they
promote witchcraft, Satanism, and the occult, and encourage youths to perform
acts of suicide and murder; more recently, collectible card games have been
criticized in a less severe manner. The fact is that RPGs and CCGs are simply
games, and they can be used to educate as well as entertain. In considering
this topic, two sources of primary data were consulted; a survey of long-time
players of RPGs and CCGs, and an interview with a grade school teacher who uses
both types of games in the classroom. Secondary sources that were consulted
included an observation of children playing D&D in an after-school program,
a psychological profile of gamers conducted in 1987, and many others. Despite
the attacks they have received, it is clear that RPGs and CCGs are a harmless
and occasionally beneficial mode of entertainment that has been misrepresented
in the past.
Task-5
Give example of social
interaction and collaboration in RPG’s and LARP’s
Or MMORPG’s.
The social interactions of participants in
virtual worlds are often viewed in the context of 3D Games; other forms of
interaction are common as well, including forums, blogs, wikis, chat rooms,
instant messaging, and video-conferences. Communities are born in places which
have their own rules, topics, jokes, and even language. Members of such
communities can find like-minded people to interact with, whether this is,
through a shared passion, the wish to share information, or a desire to meet
new people and experience new things. Users may develop personalities within
the community adapted to the particular world they are interacting with, which
can impact the way they think and act. Internet friendships and participation
in online communities tend to complement existing friendships and civic
participation rather than replacing or diminishing such interactions.
MMORPGs
almost always have tools to facilitate communication between players.
In
addition, most MMOs require some degree of teamwork for parts of the game.
These tasks usually require players to take on roles in the group, such as
those protecting other players from damage (called tanking),
"healing" damage done to other players or damaging enemies. Community
resources such as forums and guides exist in support of this play style.
For
example, if a player wants to play a priest role in his MMORPG world, he might
buy a book from a shop and learn priestly skills, proceeding to speak, act, and
interact with others as their character would.
Task
-6
Find
examples of special and temporal reference in films, games, web design,
software and apps.
The site has a clear and specific historical
purpose, but also serves to offer great language-learning opportunities as
students need to process many directions and solve problems, navigating the
palace and dealing with spatial and temporal concepts.